How to align the last flexbox item to the right.
Charles-Axel Dein
today-i-learned
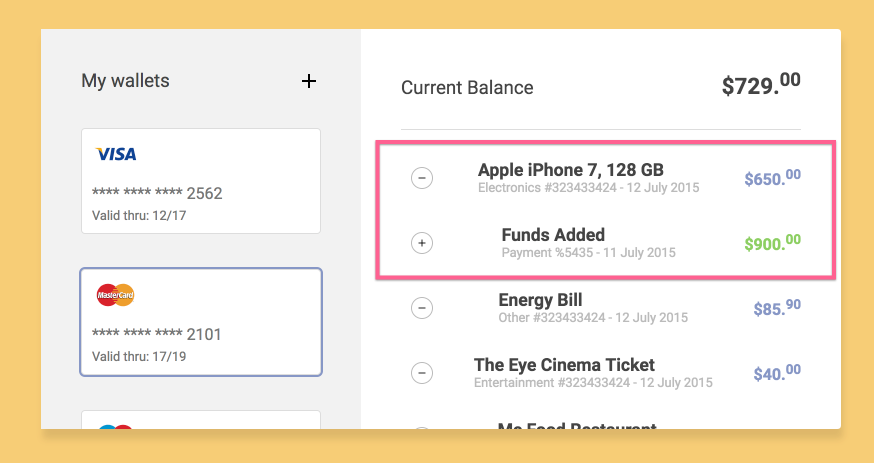
This turns out to be pretty simple. Here's how it looks like before, with
justify-content: space-between:

The space is spread inside the transaction div. We'd like the first two
columns (the icon and the text) to be aligned left, and the amount to be all
the way to the right.
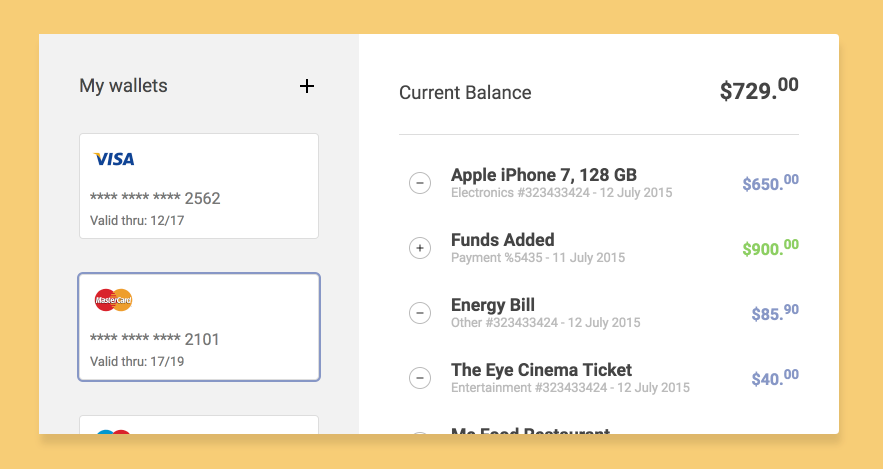
We just need to make the last div (in this case, .amount) like this:
.amount {
margin-left: auto;
}

That's it!
Note: this example is taken from the excellent FrontLoops exercise